피그마(Figma) 학원수강 5회차
by kina1126
2024.10.21
피그마 학원수강 5회차
학원 수강 노트
#03_베리언츠(컴포넌트 세트)

지난시간에 만들었던 네이버 로그인창 완성하기.
450X280 네모 도형을 만들어서 중앙배치하고 아래에서 위로 70정도 떨어뜨린다.


좌측 도구창에 Assets를 눌러주면 Local assets가 나오는데 그걸 눌러주면
해당 페이지에 만들어놓은 컴포넌트들이 등록된 것을 볼 수 있다.
선택해서 프레임으로 드래그를 해주고 배치해준다.

Combine as variants
컴포넌트와 컴포넌트를 세트로 만들어 주는 것 (인스턴스는 적용 x)
배리언츠 세트에서 해제를 할 때, 보라색 라인 밖으로 끌고 나가면 해제가 된다.
다시 묶으려면 레이어에서 배리언츠 레이어로 다시 끌고가면 묶인다.
create components set
그룹들을 각각 컴포넌트로 만들고 세트지정까지 해주는 기능
#04_오토레이

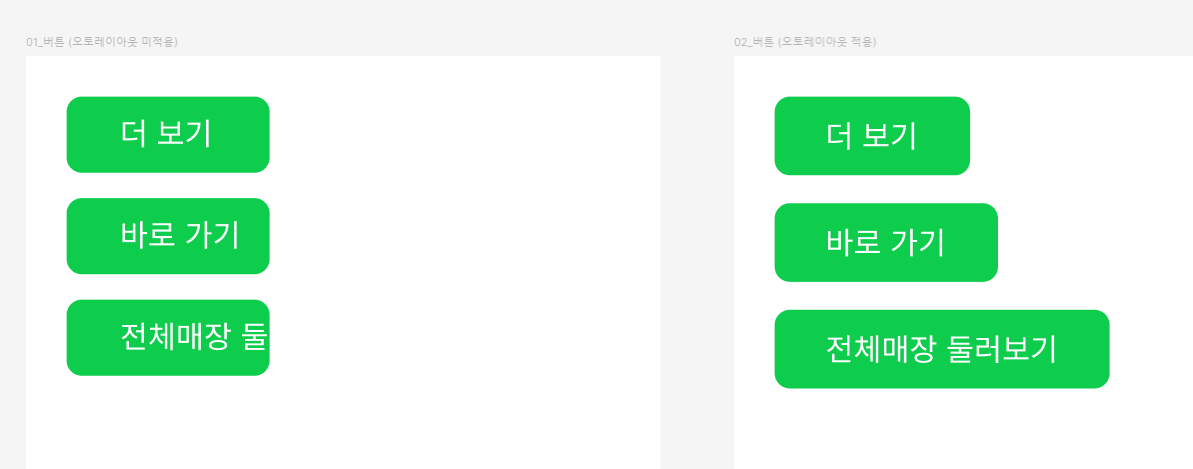
프레임을 하나 만들어주고 프레임 이름을 01_버튼 (오토레이아웃 미적용)이라고 바꿔준다.
80x30 네모도형을 만들어주고 둥굴기값을 6으로 설정하고
더 보기라는 텍스트를 입력해주고 스마트 가이드를 활용해서 중앙에 배치해준다.
만든 버튼을 선택하고 alt 눌러서 아래로 복사하나 해주고 ctrl+D를 눌러서 직전 복제해준다.

두번쨰 버튼의 텍스트는 '바로 가기' / 세번째 버튼의 텍스트는 '전체매장 둘러보기'로 바꿔준다.
동일한 버튼을 적용해서 버튼의 길이가 유동적으로 적용하기 위해서는 오토레이아웃이 필요하다.
프레임 전체를 우측에 복사한다. 프레임 이름은 02_버튼 (오토레이아웃 적용)으로 바꿔준다.

*피그마 단축키
화면확대 : ctrl+휠 위로
화면축소 : ctrl+휠 아래로
화면이동 : 스페이스바+드래그
복사 : alt+드래그
반복 : ctrl+D
그룹만들기 : ctrl+G
그룹해제 : ctrl+shift+G
오토 레이아웃 만들기 shift + A
레이어 순서변경 : ctrl + [ ]
-맨앞으로 ctrl + ]
-맨뒤로 ctrl + [
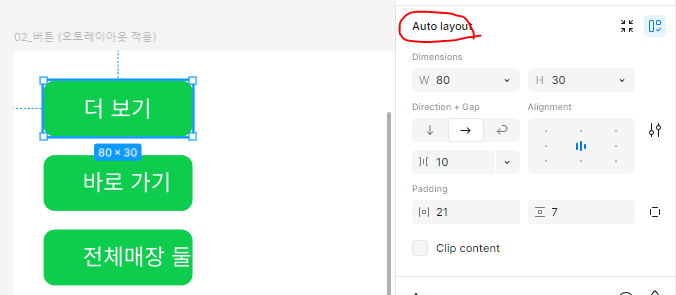
첫번째 버튼을 선택해서 오토레이아웃을 적용해준다.
(오토레이아웃을 처리하면 묶인 프레임이 부모, 그 안에 컨텐츠가 자식)

우측 툴에 오토레이아웃이 활성화 된다.
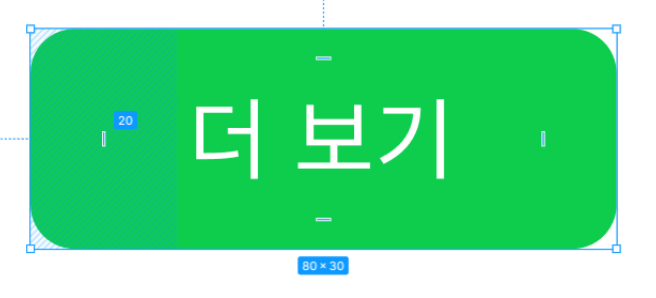
여백 값을 주기위해 패딩값을 지정해준다. 좌우 여백은 20 / 위아래 여백은 8로 설정해준다.

버튼에 마우스를 올렸을 때 빗금쳐진 부분이 패딩값

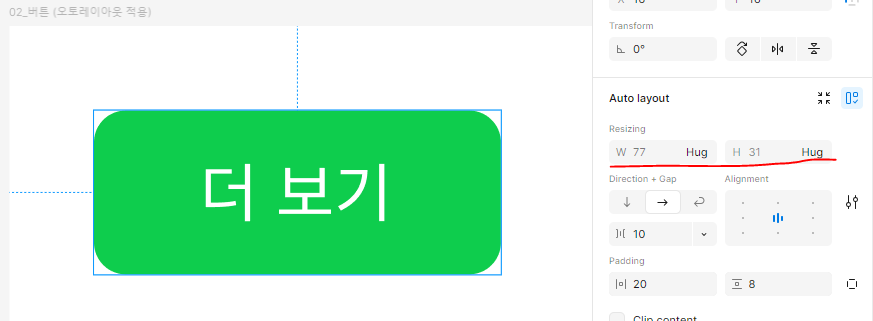
오토레이아웃 툴에서 W,H 옆에 화살표를 누르면 지금 Fixed로 적용 되어있는데
고정된 값이 아닌 Hug로 바꿔준다. (내용만큼의 너비, 높이)
더보기 버튼 덩어리를 선택해서 아래로 2개 더 복사해준다.
버튼명을 각각 '바로 가기', '전체매장 둘러보기'로 바꿔준다.

오토레이아웃이 적용된 버튼은 내용만틈의 너비가 유동적으로 적용된 것을 확인할 수 있다.
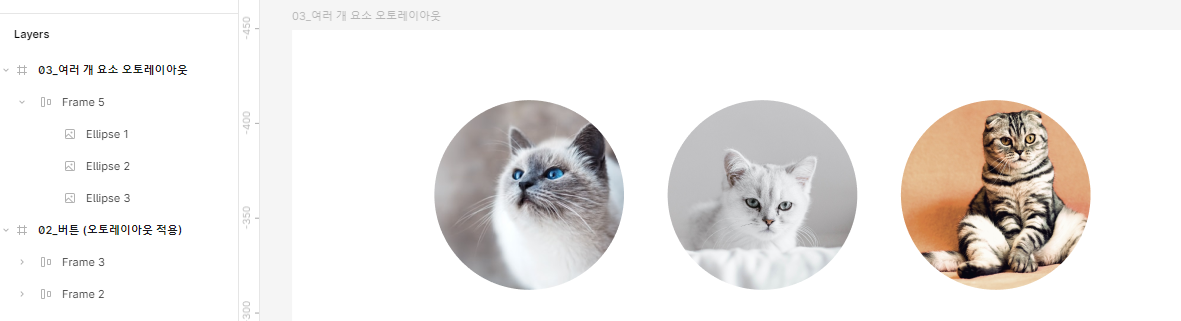
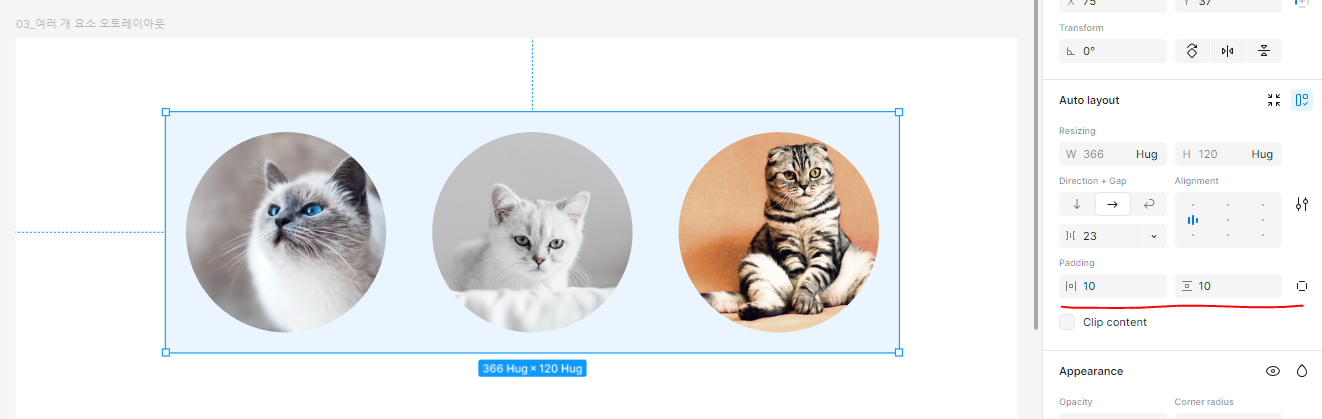
500x400 사이즈의 프레임을 하나 만들어주고 프레임 이름을 03_여러 개 요소 오토레이아웃로 바꿔준다.
100x100 사이즈의 동그라미를 하나 그려주고 2개를 더 복사해준다.

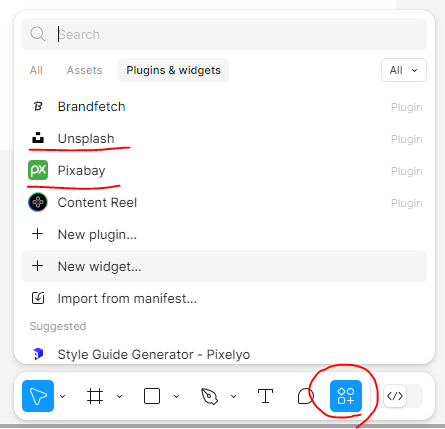
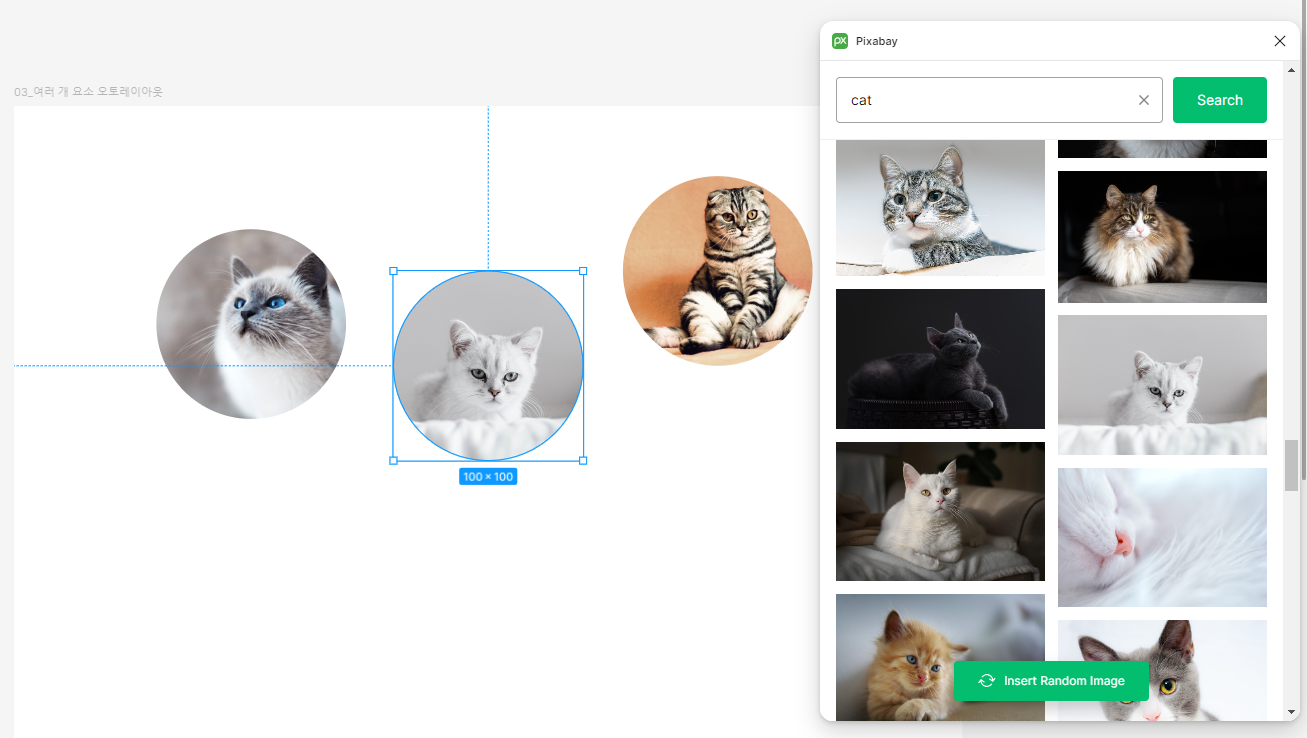
Unsplash나 Pixabay를 이용하여 도형안에 이미지를 채운다.
cat을 검색해주고 도형을 선택하고 맘에 드는 사진을 눌러주면 도형안에 이미지가 채워진다

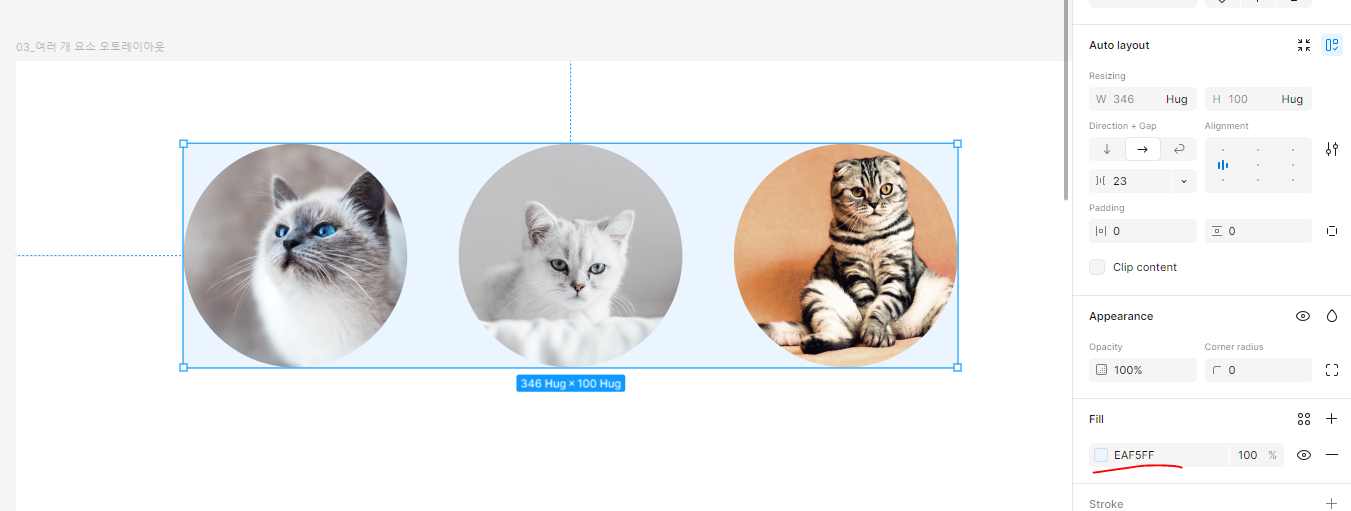
동그라미 3개 선택한 후 오토레이아웃을 해준다.

오토레이아웃 덩어리를 선택해준 후, fill 컬러를 추가해 줘 본다.

좌우, 위아래 여백이 없는 걸 확인할 수 있는데
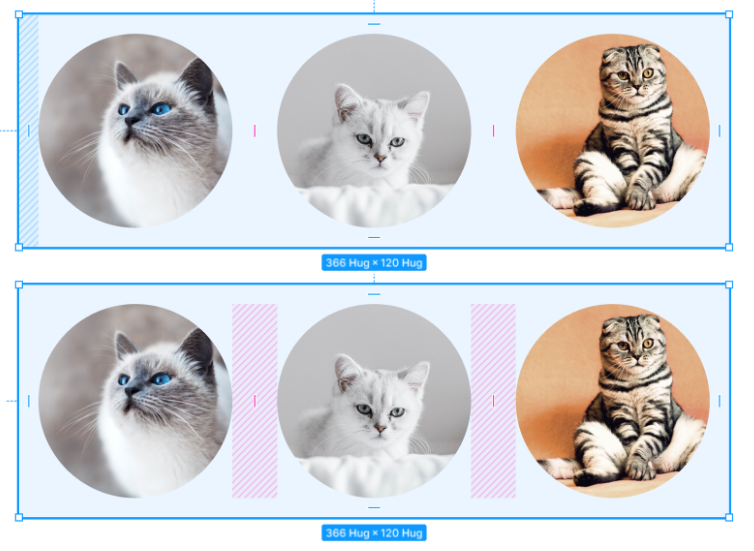
패딩값을 좌우에 10, 위아래에 10 값을 줘본다.


파란색 빗금은 패딩값(좌우상하 여백) 분홍색 빗금은 갭(컨텐츠 간의 간격) 값이다.
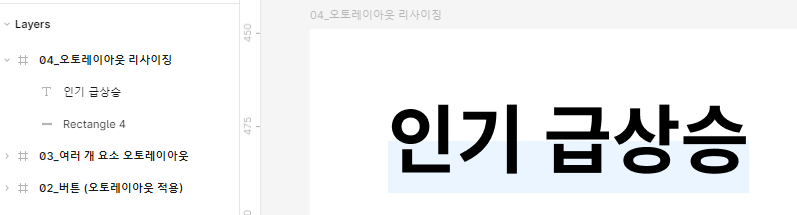
아래에 400x300 프레임을 하나 만들어주고 프레임 이름을 04_오토레이아웃 리사이징로 해준다.
제목에 밑줄 친것같은 효과를 만들어 볼 것.
인기 급상승이라는 텍스트를 입력해주고 사각형 도형을 높이 14정도로 하나 만들어서 텍스트 위에 올려준다.

아래로 하나 더 복사해서 오토레이아웃 처리해주고 갭 값을 -12로 준다.

그러면 두개가 겹쳐지기는 한데 네모박스가 텍스트를 가린다.

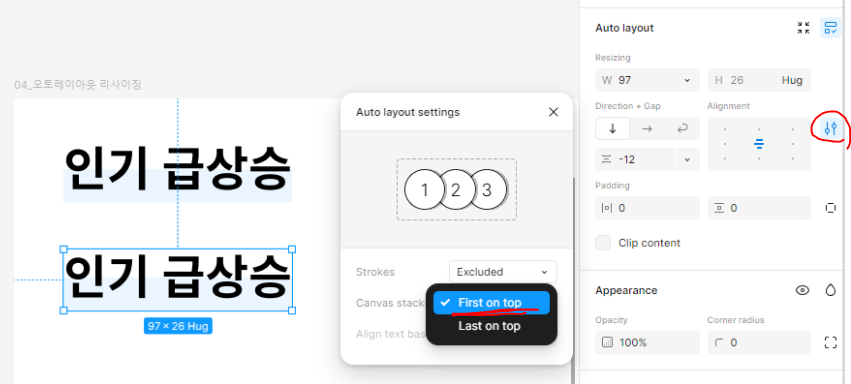
우측 오토레이아웃 창에서 오토레이아웃 셋팅 버튼을 누르고
Canvas stacking 값을 눌러보면 Last on tap으로 되어있는데 이걸 Firtst on top으로 바꿔준다.
그러면 네모박스 앞으로 텍스트가 나온다.

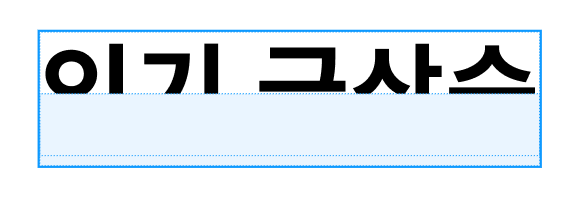
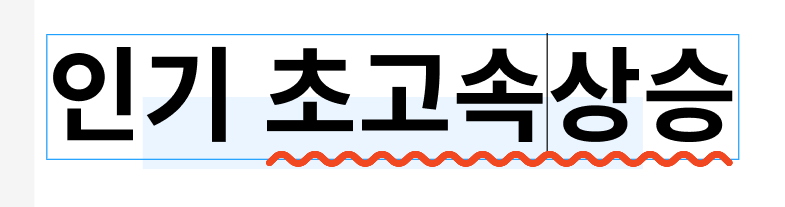
텍스트를 인기 초고속상승으로 바꿔준다.
그러면 늘어난 텍스트만큼 사각형이 늘어나지 않는다.
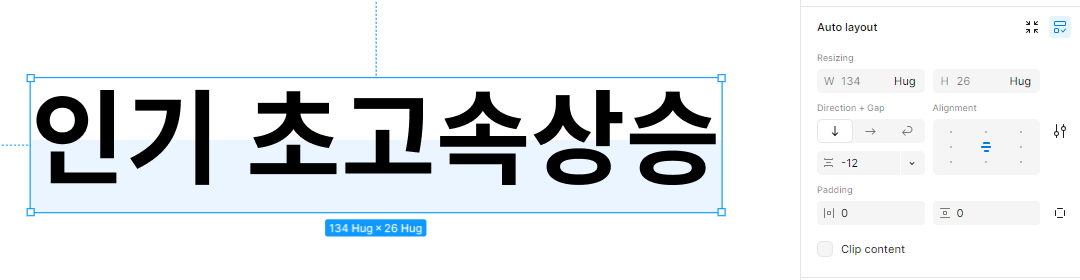
오토레이아웃 덩어리를 선택하고 w값을 Hug로 바꿔준다.

텍스트 레이아웃을 선택하고 오토레이아웃 창을 보면 W값에 Fill 값이 추가로 표시되는데
도형을 선택해보면 내용만큼의 너비인 Hug 컨텐츠가 없다.
도형의 경우는 Fill로 설정

블로그의 정보
키나의 일상기록지
kina1126

