피그마(Figma) 학원수강 4회차
by kina1126
2024.10.16
피그마 학원수강 4회차
학원 수강 노트
#03_베리언츠(컴포넌트 세트)
네이버 로그인창 만들기

컴포넌트를 모아놓을 프레임을 하나 만든다. 프레임의 이름은 컴포넌트로 설정

로그인 상태 유지 옆에 원형 버튼을 먼저 만들건데,
원형 도형으로 20x20 사이즈로 만들어주고 체크모양을 펜툴로 그려준다.

그려준 체크모양 백터를 선택해서 우측 툴에서 stroke에서 곡선처리 해준다.

하단에 뾰족한 부분도 곡선처리를 하려면 Advanced stroke settings 버튼을 눌러서
Join에 세번째 둥근도형을 클릭해주면 된다. (모서리 곡선처리)
해당 체크 백터를 outline stroke (Ctrl+Alt+O) 처리해준다.

원형버튼을 복사해서 2개로 만들어준다. (on/off)
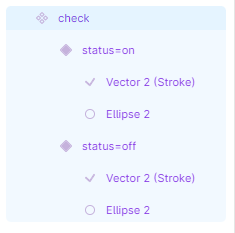
각각을 그룹으로 묶어준다.
그리고 각각의 그룹 이름을 설정해준다 (추후 컴포넌트 등록을 위해서)

check/off, check/on 두 그룹을 선택해주고 마름모 모양 옆에 화살표를 누르고
Ctreate multiple components를 눌러서 각각을 컴포넌트로 만들어준다.

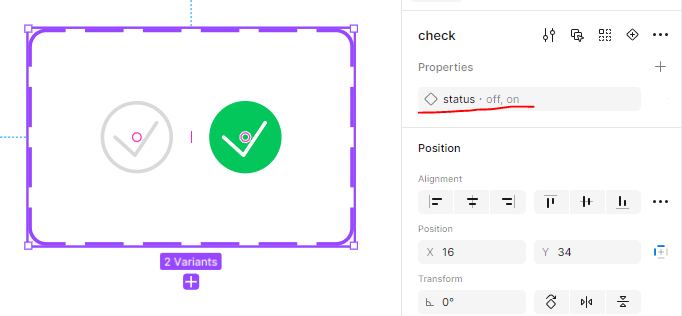
그리고 둘을 배리언츠로 묶어준다.
베리언츠는 인스턴스는 안되고 컴포넌트 끼리만 가능하다.



우측 속성명을 클릭해서 status로 바꿔준다.

이제 IP보안도 체크버튼과 동일하게 만들어준다.
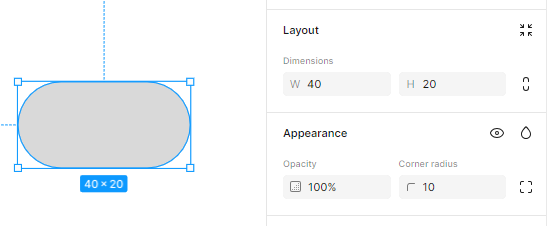
40X20 네모 도형을 만들어주고 둥굴기 값을 10을 준다.

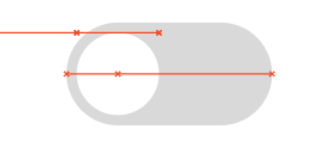
16X16 원을 하나 그려주고 스마트가이드를 활용해 배치해준다.
똑같은걸 하나 복사해서 네이버 색으로 변경해주고 안에 원형을 우측으로 옮겨준다.

도형을 회전 시키면 안된다. 추후에 기능이 제대로 작동하지 않는다.
각각을 그룹을 지어주고 그룹명을 switch/off, switch/on으로 바꿔준다.
그리고 각각을 컴포넌트로 등록해주고, 배리언츠로 묶어준다.

배리언츠로 묶고나서 속성값을 status로 바꿔준다.

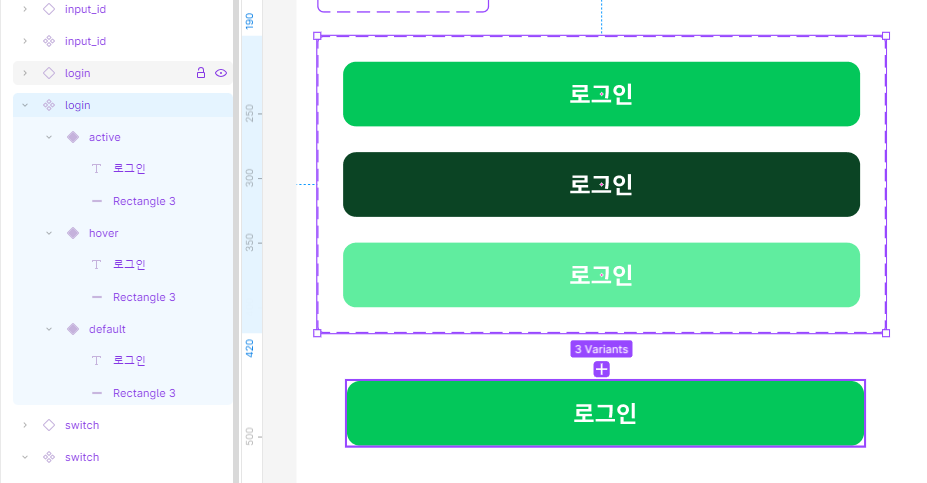
이제 로그인 버튼 만들기
400x50 네모도형을 만들어주고 둥굴기값을 10준다.
로그인 버튼의 경우, 기본값/마우스오버시/클릭했을 때 색이 달라지게 설정해줄 것이다.
우선 텍스트 도구상자로 로그인 글자를 써주고 스마트가이드로 중앙정렬 해준다.

만들어놓은 로그인창을 그룹으로 묶어주고 2개 더 복사해준다.
각각 버튼의 색상을 바꿔주고 그룹명을 바꿔준다. login/default, login/hover, login/active
그리고 각각을 컴포넌트로 등록해준다. 그리고 배리언츠로 묶어준다.

속성값은 status로 바꿔준다.
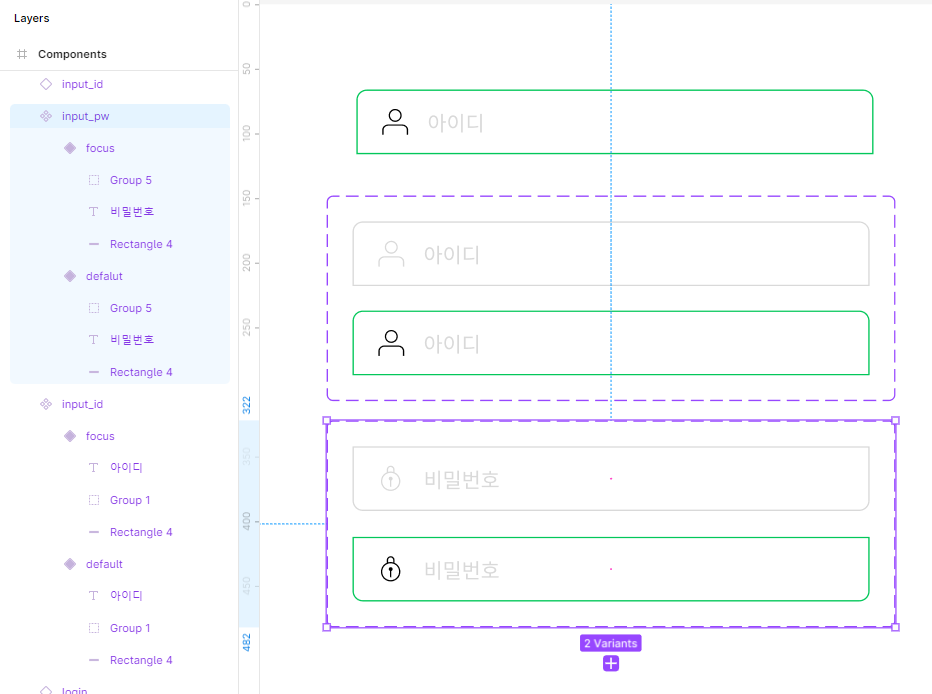
아이디/비밀번호 창도 마찬가지로 만들어준다. 이 경우는 기본값/선택시 2가지 값으로 만들어 준다.

우측에는 네이버 로그인창을 만들 500x500 사이즈의 프레임을 하나 만들어준다.
플러그인 "Brandfetch"를 통해서 네이버로고를 불러온다.

그리고 스마트가이드를 활용해서 중앙배열을 해주고 위에서 70정도 떨어뜨려준다.
Brandfetch 플러그인 오류 이슈로 인해 나머지는 다음시간에 이어서
'갓생살기 > 온라인클래스&학원' 카테고리의 다른 글
| 피그마(Figma) 학원수강 5회차 (0) | 2024.10.23 |
|---|---|
| 영상편집(프리미어, 에펙) 학원수강 5회차 (0) | 2024.10.22 |
| 피그마(Figma) 학원수강 3회차 (0) | 2024.10.21 |
| 영상편집(프리미어, 에펙) 학원수강 4회차 (0) | 2024.10.21 |
| 피그마(Figma) 학원수강 2회차 (0) | 2024.10.20 |
블로그의 정보
키나의 일상기록지
kina1126