피그마(Figma) 학원수강 11회차
by kina1126
2024.11.06
피그마 학원수강 11회차
학원 수강 노트
#06_Prototype3_오버레이(Overlay)
* 구현에 적용한 인터랙션 설정
1. 사용된 트리거
>> on click (on tap) : 요소를 클릭(탭)했을 때
2. 사용된 액션
>> open overlay : 연결된 프레임이 오버레이(겹쳐져서)되서 열림
>> close overlay : 오버레이 되어 있는 것을 닫음
(오픈 오버레이가 그대로 닫히기 때문에 별도 설정 필요없음)
3. 사용된 애니메이션 효과
>> Move in : 프레임이 연결되어야 가능
슬라이드처럼 프레임이 들어오며 좌우상하 방향 설정 가능
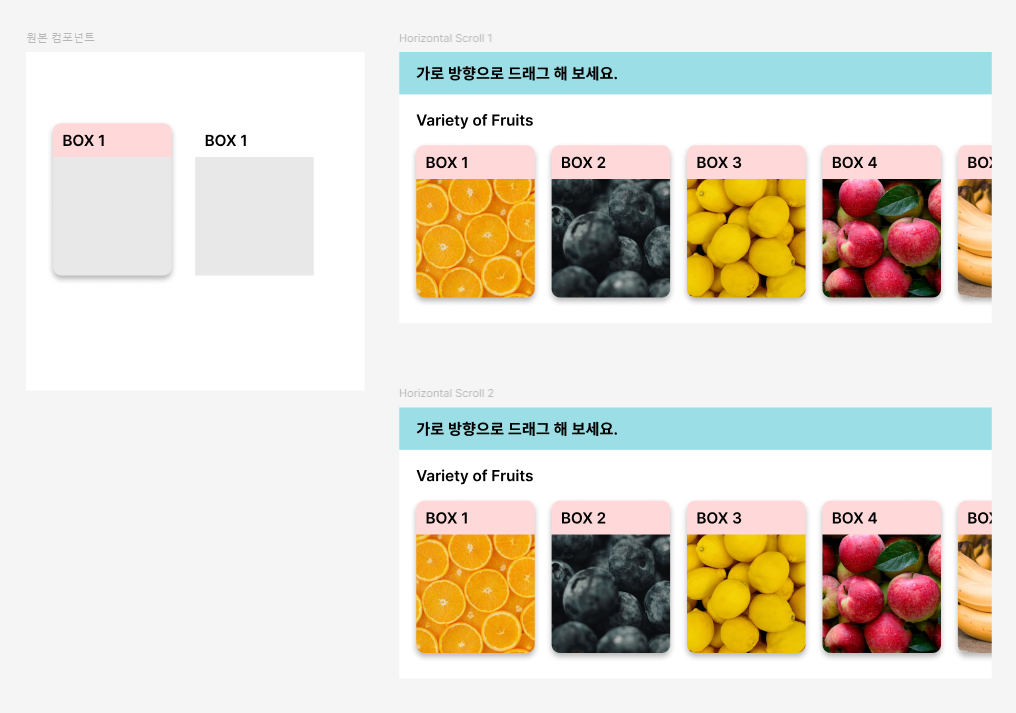
#08_Pototype5_스크롤(Scroll)

140X180, 140X140 만들어서 하나를 더 복사한 후, 좌측에 만들어놓은 걸 선택한 후,
ctrl+alt+g를 눌러 프레임으로 묶어준다.




'갓생살기 > 온라인클래스&학원' 카테고리의 다른 글
| 피그마(Figma) 학원수강 12회차 (0) | 2024.11.09 |
|---|---|
| 피그마(Figma) 학원수강 10회차 (0) | 2024.11.05 |
| 피그마(Figma) 학원수강 9회차 (0) | 2024.10.31 |
| 피그마(Figma) 학원수강 8회차 (0) | 2024.10.29 |
| 영상편집(프리미어, 에펙) 학원수강 6회차 (0) | 2024.10.27 |
블로그의 정보
키나의 일상기록지
kina1126