피그마(Figma) 학원수강 8회차
by kina1126
2024.10.28
피그마 학원수강 8회차
학원 수강 노트

지난번에 작업했던 뉴스피드 예제파일 프로필부분과 컨텐츠 부분 내용 채우기
프로필 박스와 뉴스박스를 각각 오토레이아웃 처리하여 하나로 묶어주기
내용을 채우고 나서 보면 내용이 길어질 경우, 다음 컨텐츠 덩어리와의 사이에 갭이 없어서
내용이 길어지면 컨텐츠들 사이에 간격 조절이 불가능하다.
이를 조절하기 위해서는 각각 컨텐츠들을 또다시 오토레이아웃으로 묶어준다.
오토레이아웃으로 묶어주고 나면 컨텐츠 사이에 갭 값을 줄 수있는 것을 확인할 수 있다.
프로토타입 제작 -> 인터랙션 추가
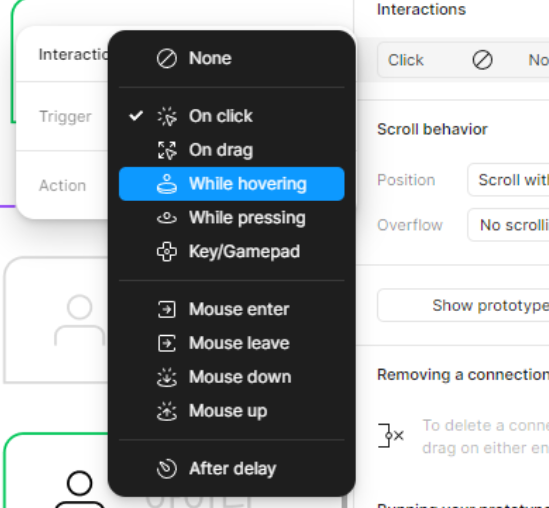
1. 트리거 (이벤트)
2. 액션 설정(Action)
3. 애니메이션 효과
→ 트리거(이벤트)가 발생하면 액션(동작)을 수행해!
→ 액션을 실행할 때 적용될 효과가 애니메이션 설정!
* 컴포넌트에 적용한 액션
change to - 배리언츠(컴포넌트 세트) 내에서 컴포넌트를 변경
[체크버튼, IP버튼 인터렉션 추가하기]

Change to -> 다른 속성으로 변경
아래에 status : 속성값

off -> on 상태의 것으로 바꾸겠다는 의미
Animation - instant : 즉각적으로

화살표를 클릭해도 인터렉션이 보임

on 속성에도 인터렉션을 적용할 시 추가하는 것이 아니라 선택하면 핫스팟이 뜨는데
그걸 off쪽에다가 끌어가면 화살표가 나타난다. 그렇게만 적용하면 끝.
별도로 추가하지 않아도 on -> off / off -> on일 경우,
그냥 끌어다가 화살표로 연결만 해주면 바로 적용이 된다.

While hovering -> 마우스를 올리고 있는 동안에
While pressing -> 누르고 있는 동안에
[로그인버튼 인터렉션 적용하기]
1. default -> hover

Curve -> 속도에 대한 설정
- ease in -> 천천히 시작하기
- ease out -> 천천히 끝내기
Duration -> 동작구현, 단위(ms)
- 300ms : 0.3초
- 1초 -> 1000ms
2. hover -> action

hover 레이어 덩어리를 선택한 상태에서 핫스팟을 action으로 끌어가면 인터렉션 창이 뜬다.
트리거는 While pressing을 선택한다. 누르고 있는 동안에
[아이디/비밀번호 인터렉션 추가하기]
1. default > focus

마우스를 클릭했을 때, focus 값으로 즉각적으로 적용한다.
2. focus > default

마우스가 떠났을 때, default로 즉각적으로 돌아간다
'갓생살기 > 온라인클래스&학원' 카테고리의 다른 글
| 피그마(Figma) 학원수강 10회차 (0) | 2024.11.05 |
|---|---|
| 피그마(Figma) 학원수강 9회차 (0) | 2024.10.31 |
| 영상편집(프리미어, 에펙) 학원수강 6회차 (0) | 2024.10.27 |
| 피그마(Figma) 학원수강 7회차 (0) | 2024.10.25 |
| 피그마(Figma) 학원수강 5회차 (0) | 2024.10.23 |
블로그의 정보
키나의 일상기록지
kina1126