피그마(Figma) 학원수강 9회차
by kina1126
2024.10.30
피그마 학원수강 9회차
학원 수강 노트
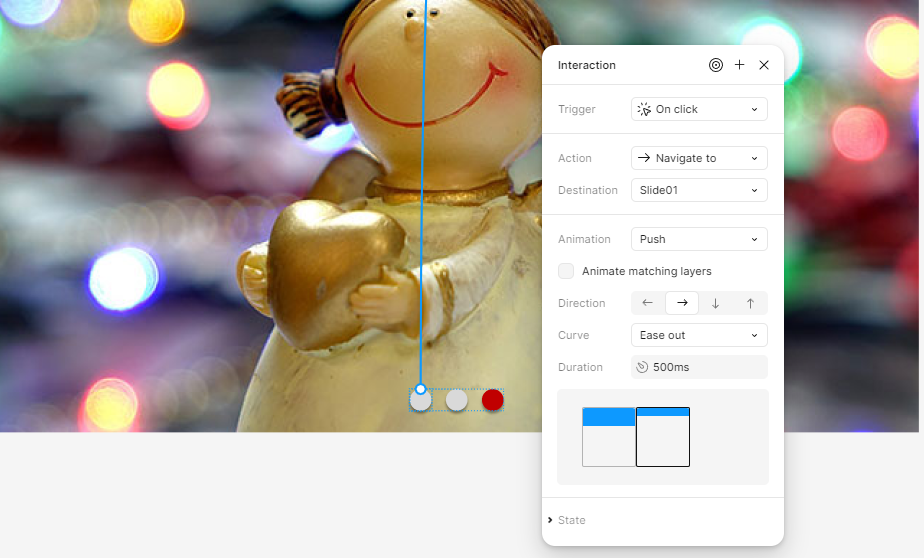
* 슬라이드 구현에 적용한 인터랙션 설정
1. 트리거 - Ater delay (일정 시간 지난후) / click
2. 액션 - Navigate to (프레임에서 프레임으로 이동!!)
3. 애니메이션 효과
- Push (밀어내다) : 설정한 방향으로 이동
- Smart animate : 부드럽게 화면 전환
* 시간 설정이 필요할 경우 기본 단위는 ms
1초 = 1000ms
슬라이드 만들기
1. 650x420 프레임을 하나 만들어준다
2. 15x15 사이즈의 원형 도형을 만들어서 총 3개로 만들어주고 오토레이아웃 처리해준다. 이름은 -> pager로 설정

3. 오토레이아웃 처리한 페이저를 만들어놓은 프레임 중앙 아래쪽에 배치해주고 컨스트레인트를 중앙/아래로 설정해준다.

4. 프레임을 alt 누른상태에서 아래로 복제해주고 alt+D를 눌러서 총 3개로 만들어준다.
각각의 프레임들의 이름을 지정해준다. slide01/slide02/slide03
5. slide01에서는 페이저 첫번째꺼의 색상을 변경 / slide02에서는 페이저 두번째꺼의 색상을 변경 / slide03에서는 마지막꺼의 색상을 변경해준다.

5. 각각의 프레임에 이미지를 채워준다. fill > 이미지

6. slide01 프레임을 선택하고 인터렉션을 추가해주고 트리거를 After delay (일정시간이 지나면 동작) 선택해준다.
Delay는 3초로 설정해준다 -> 3000ms

7. Action은 Navigate to를 선택해주고 Destination은 slide02로 설정해준다.

8. Animation은 Push로 설정해준다. 1번 슬라이드에서 2번 슬라이드로 변경될때 방향은 ←이므로
방향확인하고 Curve는 슬라이드 될때의 속도 효과인데 기본적으로 Ease out인데 그대로 냅두고
Duration을 0.5초로 변경 (500ms)
슬라이드 페이저에 인터렉션 적용하기
1. slide01에서 두번째 페이저를 클릭 시, slide02로 이동

2. slide02에서 세번째 페이저를 클릭 시, slide03으로 이동

3. slide02에서 첫번째 페이저를 클릭 시, slide01로 이동
slide02에서 slide01로 이동하는 거기때문에 방향은 → (이전꺼를 불러오는 거기때문에)

4. slide03에서 첫번째 페이저를 클릭 시, slide01로 이동
slide03에서 slide01로 이동하는 거기때문에 방향은 → (이전꺼를 불러오는 거기때문에)

5. slide03에서 두번째 페이저를 클릭 시, slide02로 이동
slide03에서 slide02로 이동하는 거기때문에 방향은 → (이전꺼를 불러오는 거기때문에)

Direction 선택시 이전이냐 다음이냐에 따라서 화살표 방향을 설정해주면 된다.
이전 → / 다음 ←
fade 슬라이드 만들기
1. slide01을 선택하고 인터렉션을 추가하거나 핫스팟을 slide02로 끌어다 놓는다.
트리거는부터 Destination은 위와 동일한데 애니메이션만 Smart animate로 바꿔주고 Curve는 Ease out으로 설정

2. slide02을 선택하고 인터렉션을 추가하거나 핫스팟을 slide03로 끌어다 놓는다.
트리거는부터 Destination은 위와 동일한데 애니메이션만 Smart animate로 바꿔주고 Curve는 Ease out으로 설정

3. slide03을 선택하고 인터렉션을 추가하거나 핫스팟을 slide01로 끌어다 놓는다.
트리거는부터 Destination은 위와 동일한데 애니메이션만 Smart animate로 바꿔주고 Curve는 Ease out으로 설정

이제 페이저에도 각각의 효과를 클릭했을 때 페이지가 바뀌도록 적용해주면 되는데
나머지는 다 동일하고 애니메이션만 위와 동일하게 적용해주면 된다.
#06_Prototype3_오버레이(Overlay)
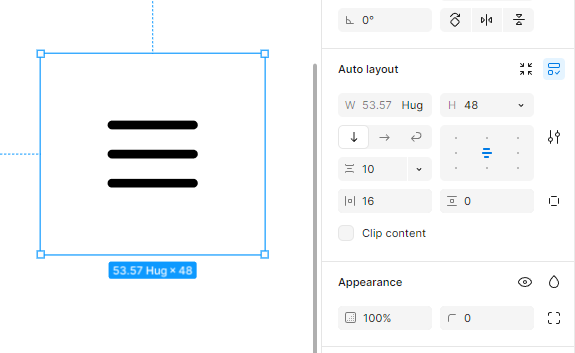
Iconify 플러그인에서 menu를 검색해서 적절한 아이콘을 프레임에 불러온다.

아이콘 불러와서 ctrl+shift+g를 눌러주고 세로값 20px로 맞춰준 뒤 오토레이아웃으로 해준다

오토레이아웃의 여백은 좌우 16px값을 주고 위아래는 값은 0
세로값은 48px 고정으로 두고 가로값은 hug로 선택한다.

Iconify 플러그인에서 search를 검색해서 적절한 아이콘을 프레임에 불러온다.

불러온 아이콘에 패스만 선택해서 Union selection을 눌러준다.

그리고 오토레이아웃 처리를 해준다. 좌우여백은 16픽셀주고 상하 여백은 0.
가로값은 hug, 세로값은 48px로 고정.

돋보기 아이콘은 우측에 배치해주고 컨스트레인트는 right / top으로 설정해준다.

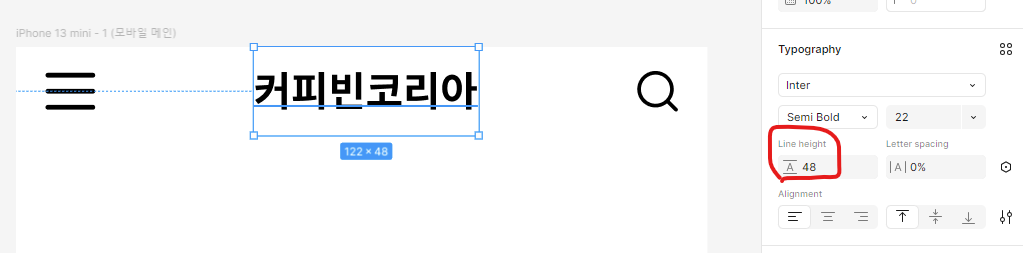
메뉴아이콘과 검색아이콘 사이에 "커피빈코리아"라고 텍스트를 작성폰트사이즈는 22pt에 세미볼드로 바꿔주고 line height를 48px로 지정해준다.

그리고 위치는 중앙에 맞춰준다.
'갓생살기 > 온라인클래스&학원' 카테고리의 다른 글
| 피그마(Figma) 학원수강 11회차 (0) | 2024.11.07 |
|---|---|
| 피그마(Figma) 학원수강 10회차 (0) | 2024.11.05 |
| 피그마(Figma) 학원수강 8회차 (0) | 2024.10.29 |
| 영상편집(프리미어, 에펙) 학원수강 6회차 (0) | 2024.10.27 |
| 피그마(Figma) 학원수강 7회차 (0) | 2024.10.25 |
블로그의 정보
키나의 일상기록지
kina1126